ロゴデザインの考え方・作り方

こちらはロゴ制作のための基本的な知識とロゴの作り方についてご紹介しています。これからロゴを作ろうという方の参考になれば幸いです。
「新しいビジネスをはじめるにあたってどんなロゴにしよう」「ロゴってどうやって作ればいいの」というようなご相談にCLOVERDESIGNの考えをご紹介します。
 ロゴの基礎知識
ロゴの基礎知識
 ロゴとは
ロゴとは
ロゴは「デザイン(形状)」と「カラー」で「自我同一性(アイデンティティ)」を表現するものです。
わかりやすくいえば、「あなたの会社(お店・サービス)であるとユーザーにわかるデザインとカラーの組み合わせ」です。
より具体的にいえば、「A社」でも「B社」でもなく「あなたの会社」であると認識してもらえるしるし(マーク)です。
 ロゴのルーツ
ロゴのルーツ
ヨーロッパでは「紋章」、日本では「家紋」がルーツといわれています。

ヨーロッパの紋章は騎士が戦場で敵味方を区別するために模様を描いた盾を使用したことから盾型が基本で複雑なものが多いです。
現在はロゴのシンプル化がすすみ、丸や四角い形状のものが増えているなかで、この盾型のロゴをいまだに使用しいるところがあります。
また、サッカーなどスポーツチームのエンブレムやスポーツ団体のロゴにもこの盾型がよく使われています。

日本の家紋は牛車を識別するためにつけたマークに由来し、比較的シンプルで円形のものが多いです。
 ロゴの種類
ロゴの種類
ロゴには「ロゴマーク(シンボル)」と「ロゴタイプ(ロゴテキスト)」があります。

両者はあまり区別して使われておらず、双方含めて「ロゴ」もしくは「ロゴマーク」といわれることが多いです。
実際には、ロゴマークとロゴテキストを組み合わせたものやロゴタイプ(ロゴテキスト)だけしかないところもあります。
 ロゴマークのトレンド
ロゴマークのトレンド
インターネットの普及とともにロゴのトレンドも変遷しています。
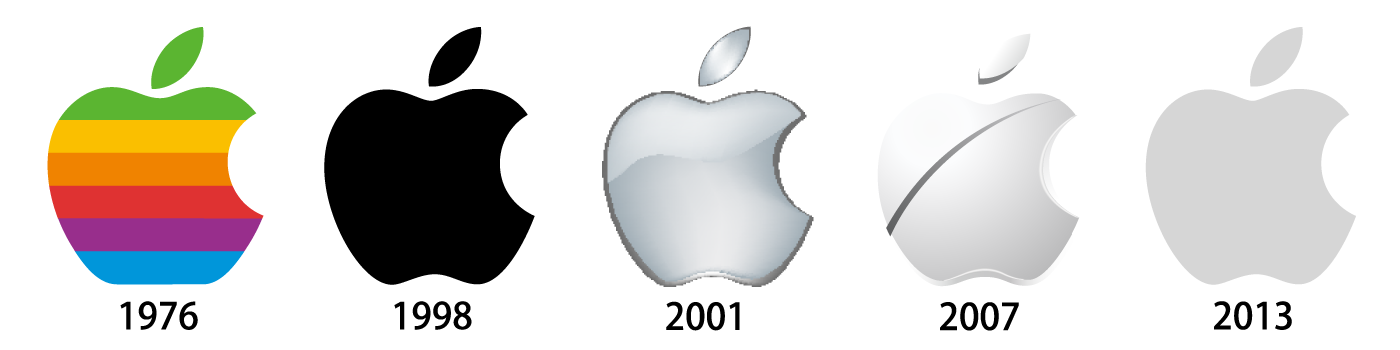
Appleのロゴでインターネット環境の変化とともに変わっていくロゴのトレンドを見ていきます。

1976年

Apple創業当時はのロゴはIBMが全盛の頃で無骨なPC業界のイメージを払拭するためにカラフルなレインボーカラー(実際は6色で並びも違う)のロゴでした。この頃はインターネットは普及しておらず、Windows95が発売さてから徐々に普及しはじめました。
1988年は当時は画期的だったモニターとの一体型パソコン「iMac G3」が発売された年です。カラフルな本体に合わせてにあわせて本体のロゴも同色にされました。次のモノクロのロゴに変わる以前に単色でのロゴは使用されていました。
1998年

ジョブズが復帰してから単色のロゴに変更されます。すでに製品のカラーに合わせた単色のロゴは使用されていたため製品ベースでは実質変化はありません。
この頃はインターネットは普及しておらず、Windows95が発売さてから徐々に普及しはじめました。
2001年

2001年は初代「iPod」が発表された年です。インターネット回線ではようやくADSLやFTTHがの普及が始まった年でもあります。ようやく人口あたりのネット普及率が半分を超えたぐらいです。
ネット回線が高速になりそれに併せてロゴは立体感があるものに変化します。2次元の画面にいかに立体感を出すかということが試された時代だったと思います。Appleのロゴに関してはガラスの透明感を表現しています。
2008年

2008年はiPhoneの2代目にあたる「iPhone 3G」が発表された年です(初代は日本未発売)。この頃にはモバイルWi-Fiルーターが普及しはじめました。デスクトップからモバイルへ徐々にシフトしはじめた頃です。
デザインは立体感だけでなくメタリックな質感が表現されています。ここまで形状は変えないままにカラーや質感を変えてきています。
2013年

2013年は前年にジョブズが亡くなった後ですがこの頃から「フラットデザイン」というものが主流になります。フラットデザインとは文字通り平面的なデザインのことで、WEBサイトのデザインだけでなくロゴのでデザインにおいても当然取り入れられることになりました。
このフラットデザインへの流れは、デバイスがデスクトップパソコンからスマホを中心としたモバイルへと移行し、小さい画面でも視認性をよくしなければいけないという必要性に迫られたものでした。このデザインの違いはロゴよりもWEBサイトに設置されるリンクボタンのデザインで違いを確認すればわかりやすいでしょう。
フラットデザイン
下段はフラットデザイン、上段がフラットデザイン以前のデザインで光沢感やグラデーションなどの質感や立体感を表現したデザインです。

Windows8が2012年に発売されホーム画面がフラットデザインのタイル状になったのもこの流れの影響を受けています。端末のモバイル化やタッチパネルを先取りしたものでしたが、当時は軽量化や消費電力などの問題から快適に動かせるだけのハードが準備できませんでした。
この後、スマホやタブレット、モバイルノートPCの普及にともないWEBデザインはフラットデザインがスタンダードとなっていきます。それにともないロゴも同じ流れを受けるとこになります。
スマホがインターネットの利用の中心デバイスとなっている現在でもフラットデザインがベースとなっています。
 ロゴ制作の基本的な考え方
ロゴ制作の基本的な考え方
さて、本題に戻っていざロゴを作ろう!となった時にどのように作ればよいのかというお話です。
 基本は自由
基本は自由
さきに結論をいってしまいますと「お客様の自由」です。ロゴ作成の決まったルールや方法論もありません。
たとえば、歯医者だから歯の形状をロゴに取り入れないといけないなんてこともまったくありません。
創業の思いなんかを形にして・・・、あるいは、自社のサービスを形にして・・・なんてこともいわれたりしますが、たとえそれをロゴに組み込んだとしてもデフォルメされているのでまず第三者に伝えることはできません。
ロゴにまつわる話が盛り上がるのはブランドとして確立できてファンができてからの話です。
 重要なのは差別化
重要なのは差別化
ロゴの歴史のところで確認したとおりロゴやエンブレムは本来は他者と区別するために生まれてきました。
したがって、他者と差別化する必要がないケースではロゴは必要なく、あったとしてもあまり意味をなさないということになります。
たとえば、その町に1件しかない歯医者であれば競合することがなく差別化する必要がないということです。
実際にはそのような特殊なケースはまれで競合が乱立するなかで生き残っていかなければなりません。
そのために競合他者や他の商品・サービスとの差別化がハッキリできている方がロゴとしては意義があります。
ロゴのデザインについて
業種や競合の状況などによっても変わってきますが、競合がたくさんいる業種やエリア的に競合状態という前提で話を進めさせてもらいます。
結論からいいますと「他者が使っていないデザインを使いましょう」という話になります。
たとえば、先の歯医者の例でいくと、事業と全く関係ないカエルをロゴマークにしたりします。「歯医者なのにとうしてカエルなのか?」と理解できないかもしれませ。しかし、差別化するという点では効果的であるといえます。
歯のシルエットを使ったロゴを持つ歯科医院は同じエリアに見つけることができるはずです。しかしカエルのロゴを使った歯科医院は全国探してもそうないでしょう。
その時点で他者との差別化ができてしまっているのです。「カエルのマークの歯医者さん」として強く認識してもらえるのです。
このような例えは皆さんの身近にもたくさんあります。たとえば、何の違和感もなく当たり前のように使っているiPhoneやimacなどをつくっているApple製品です。よく考えていただきたいのがハイテクメーカーが「りんご」という果物の会社名でリンゴそのもののがロゴマークです。
Appleという存在がすでにあたりまえになってしまって違和感すら生じないかもしれませんが、「みかん」というスマホメーカーやパソコンメーカーならどうでしょうか。「みかん」というコンビニならどうでしょうか。
もしかしたらロゴ制作はこの手順で作る作るべきであるという方法論を語っている方がいるかもしれません。仮にそのセオリーが合理的であったとしてもそれを守っていないからダメなんてことはありません。
ということで「私は歯科医院だけどカエルが好きだからカエルをロゴにする」というぐらいでOKです。
ロゴで使用するカラーについて
こちらも考え方はデザインと同じで、基本は好きな色でOKですが、他者と差別化を重視した場合には他者と異なるカラーを選択するという判断をすることになります。
近くに競合の歯医者が3軒あってすべてがロゴにブルーのカラーを使っているような場合にあなたもブルーにしますか?ということです。
もちろん「私はどうしてもブルーが好きでブルーにしたい!」というのであれば構わないでしょう。
ロゴのカラーでビジネスが成功するかどうかの根本原因にはなりませんので、そこまでこだわりがあるなら「どうぞ」と背中を押させていただきます。
詳しくは コーポレートカラーの決め方 で話しているので読んでみてください。
 現在のロゴはアイコン化の傾向
現在のロゴはアイコン化の傾向

だれもが知っているIT系の企業のロゴマークです。あなたのスマホのどこかでこれらのロゴを見ることができるはずです。
インターネットが広告のメイン媒体となった現在ではロゴマークはインターネットの利用を前提にとして作られるようになっています。
とりわけインターネット利用者の8割がスマホという状況です。そこで、何が起きているかというと「ロゴのアイコン化」です。タッチアイコンと呼ばれる角丸正方形がロゴとして最も認識され、利用されるに形状なっています。
 ロゴのスタートはアイコンから
ロゴのスタートはアイコンから
以上をふまえてCLOVER DESIGNではロゴマークを考える際に重要視しているのがこの小さなな正方形です。
お客様にはメインカラーをひとつ決めていただきます。そして小さな正方形に単色でデザインをするところからスタートです。
お客様からロゴ案としてデザインのラフを見させていただくことがありますが、たいていは複雑なデザインなものが多いです。
思いがこもればこもるほどデザインは複雑になりがちですが、できるかぎりシンプルな方がよいのです。
最初は大きく複雑に描いても構いませんがよりシンプルにしていき最終的には小さくしても認識できるようなデザインに落とし込んでいかなければいけません。
 ゴールもアイコン
ゴールもアイコン
「立体感があってカラーのグラデーションもきれいで格好良いロゴが完成した!」と一安心しても主戦場はインターネットでデバイスはスマホです。
先ほど申し上げたとおりスマホのアイコンとして認識できないといけません。
iPhoneの画面に表示されるタッチアイコンは7mm×7mmの角丸アイコンです。角が丸いため実質ロゴとして表示できるのは5mm×5mmの正方形となります。
また、パソコンのブラウザにはタブに「favicon」と呼ばれるロゴが表示されるよう仕組みになっていますが、こちらは解像度の高いモニターでは約3mm×3mmの正方形となります。
そのため実用レベルではこの3mmの正方形で認識できる形状でないとロゴとしては意味をなさないことになります。
アイコンで使用することを前提にロゴを作らないと、せっかく時間を掛けて苦労して格好良いロゴが完成してもそれがスマホで表現できないという悲しい結果になります。
 ロゴの作る際に考えること
ロゴの作る際に考えること
 利用シーンを考える
利用シーンを考える
ロゴは様々な媒体や様々なサイズで使用されます。 ロゴを正しく認識してもらうためには、使用する媒体やサイズによって見え方、伝わり方が変わらないように制作することが重要になってきます。
先ほどふれたようにWEBアイコンとしては四方1cmにも満たない小さな正方形で表示されますが、屋外の看板広告に掲載する場合は数メートル四方の正方形になることもあります。
また、スマホやデジタルサイネージなどのモニターに表示されるのか、布や和紙のような質感のある媒体で使うのかによってもイメージはぜんぜん異なります。
 視認性・可読性を考える
視認性・可読性を考える
デザインしたロゴは、拡大・縮小をして見え方を確認し、斜めから見てもロゴとして認識できるか検証します。
特に縮小した場合に、ロゴのデザインがつぶれたりせず確認できるか、文字は読むことが出来るサイズになっているかを確認します。
確認ポイント:シンプルな表現・明確な表現・文字の太さと色の調整
 バリエーションを考える
バリエーションを考える
使用用途に応じた複数のバリエーションを準備する
ロゴがどのような媒体でどのようなサイズで使用されてもマークや文字がしっかりと読めるようにいくつかのバリエーションを作成しておきます。
レイアウトの組み合わせを作る
シンボルマークとロゴタイプのレイアウトの組み合わせにより複数のバリエーションを作ります。
基本的には縦組みと横組みの2タイプを用意します。
特殊なケースとして、縦長の看板や正方形の看板で使用される場合は専用の組み合わせを考えることもあります。
 カラーを考える
カラーを考える
印刷物(CMYK)とモニター(RGB)では色の見え方が異なるため、それぞれで色指定をおこないます。
カーラーモードの違いで差異が出るかを確認し、印刷物(CMYK)とモニター(RGB)のロゴデータを準備する
CMYKとRGBでは再現できるカラーの範囲が異なるため、見え方に差異が生じないかどうか確認をする。
CMYKの方が表示領域が狭いため、先にCMYKでカラー決めをおこなう手もあります。
ただし、カラーモードの互換値を使用しても同じ色が出るわけではないため実際に出力した色で確認して決めるようにします。
