色の基礎知識-色の構造-

どんな業種であれ、ビジネスをおこなうにあたって色を効果的に使いこなしたいものです。そのためには色の基礎知識である色が生じる仕組みを知っておく必要があります。
商業用のデザインを行う際は視認性やアクセシビリティを考慮して適切なコントラストを確保することが重要になります。ここでは色の基本的な構造について説明します。
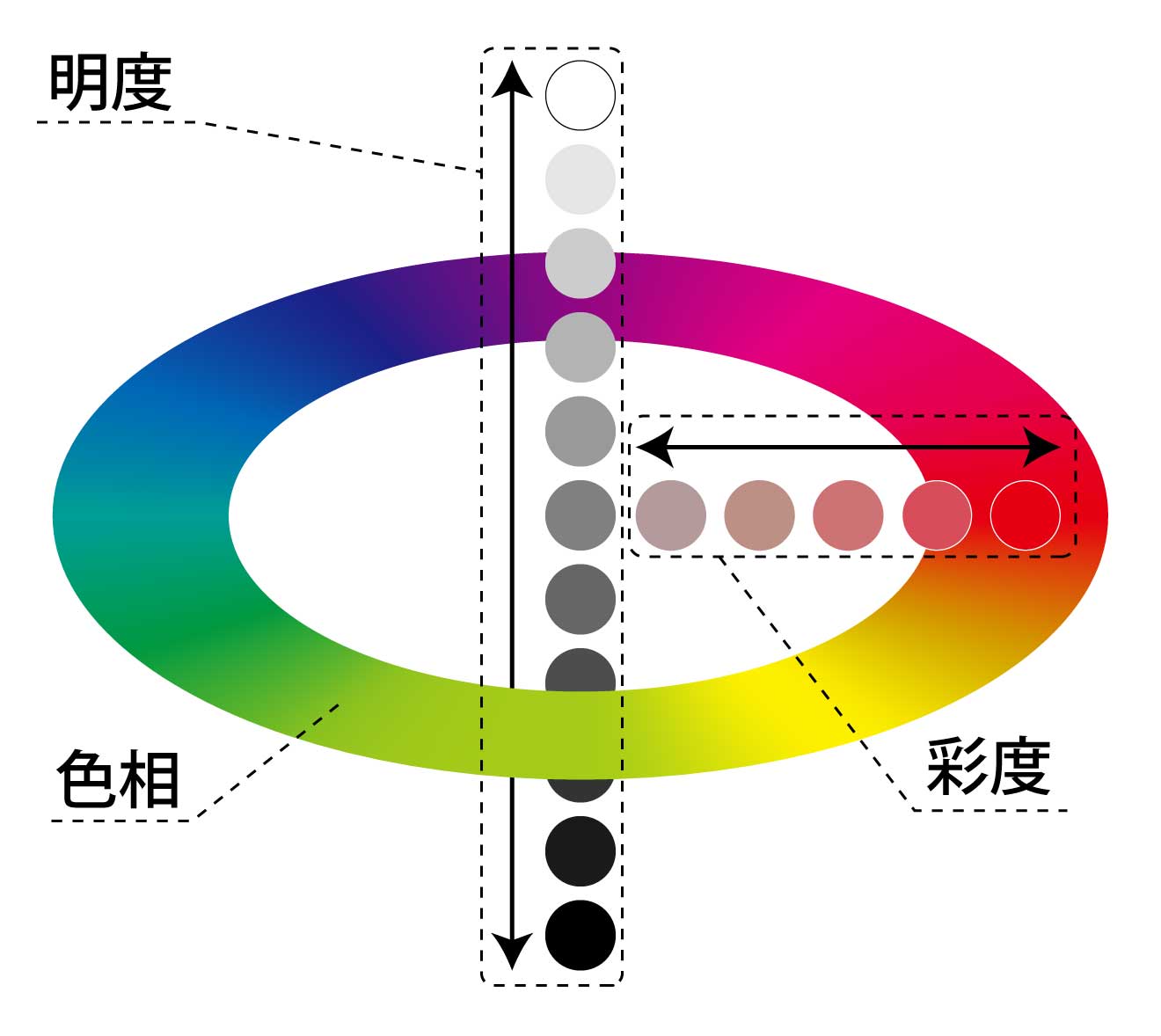
 色の三属性
色の三属性
-色相・明度・彩度-
まずは基本となる「色の三属性」について知っておきましょう。色の三属性とは、「色相」・「明度」・「彩度」のことです。
この「色相」・「明度」・「彩度」の値を変えることによって様々な色を作り出すことができます。またそれぞれの値を決めることによって特定の色を指定することができます。
ただし、「モニターなどの自ら発色する色」と「インク・塗料など反射光によって認識する色」とでは色の指定方法が異なりますが基本的な考え方は同じです。

 色相(しきそう)
色相(しきそう)
色相は色味や色合いの違いを表します。一般的に「色」というとこの色相のことを指すことが多い。とくに赤・黄・緑・青などは原色といわれます。
 彩度(さいど)
彩度(さいど)
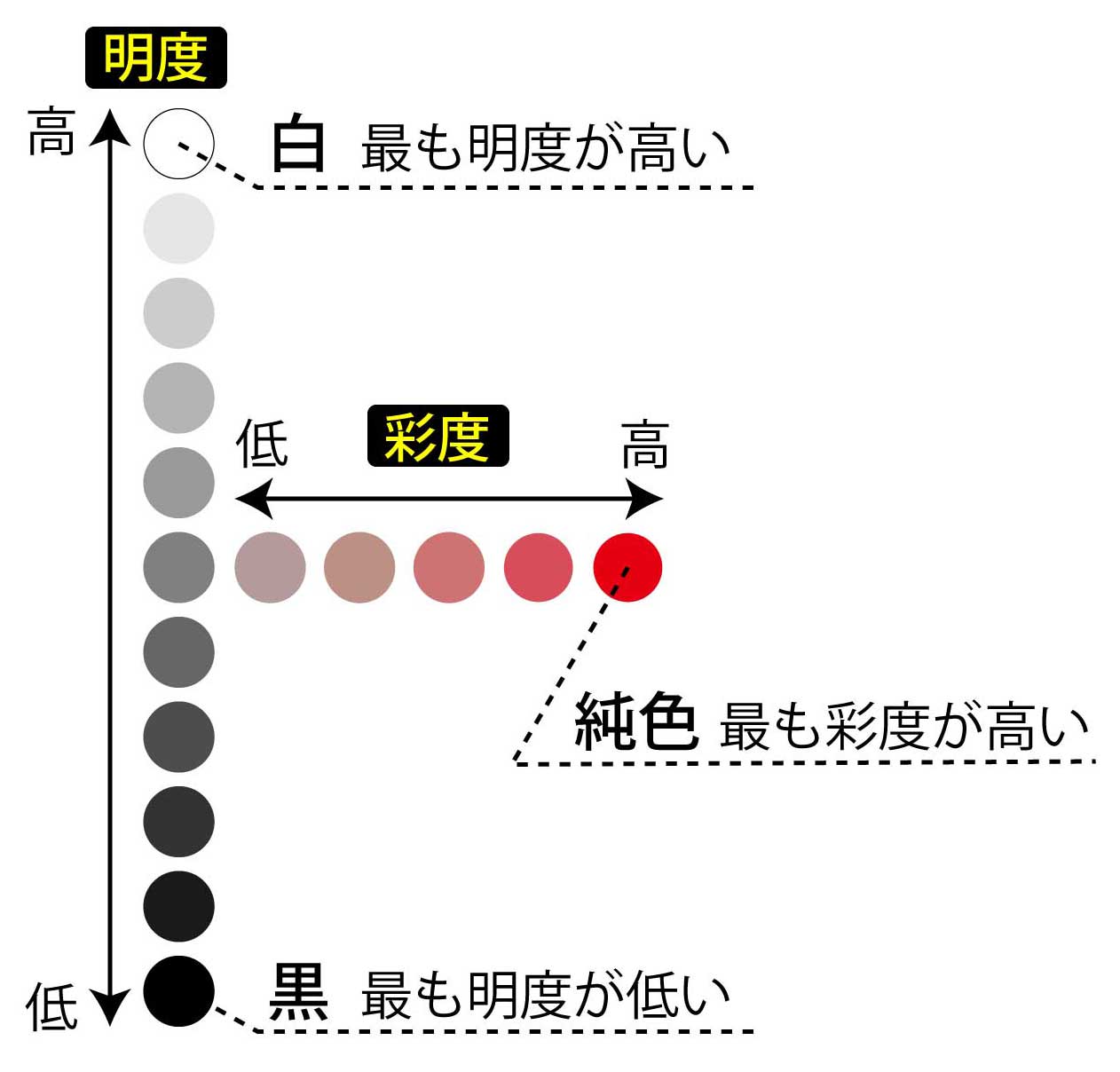
色の鮮やかさや色味の強さのことで、彩度が高いほど鮮やかで色味が強い色で、彩度が低いほど色味が弱くぼやけた色になります。
 明度(めいど)
明度(めいど)
明るさの度合いのことで、明度が高いほど白に近づき、明度が低いほど黒に近づきます。
「色相」は虹を構成している色であるためイメージしやすく、「明度」についても普段から「明るい色」・「暗い色」という言い方をする機会がよくあると思います。
「彩度」については日常生活であまり使うことがない表現のためイメージしにくい方が多く、「彩度」を「明度」と勘違いして「明るい色」・「暗い色」と表現していることが多いようです。
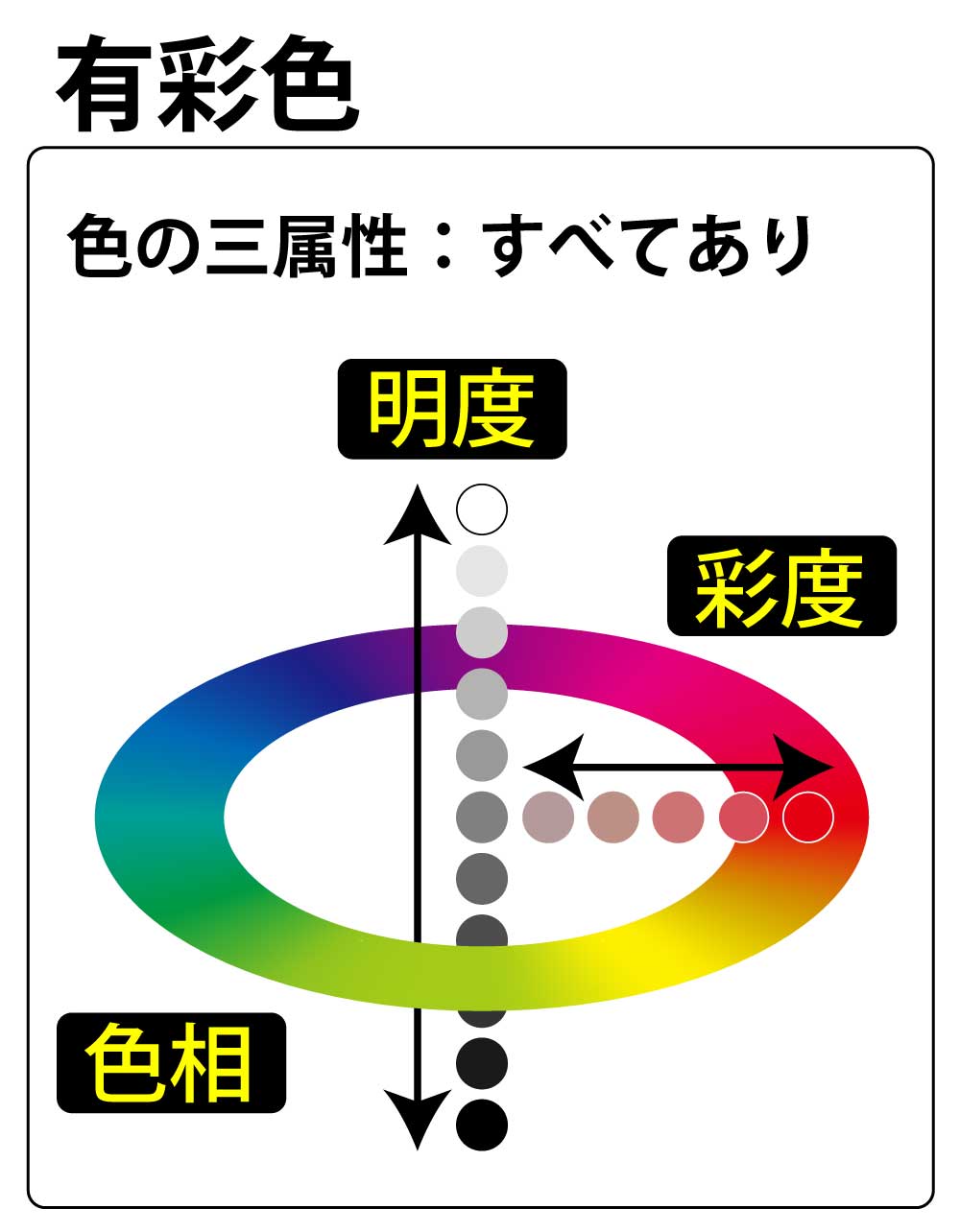
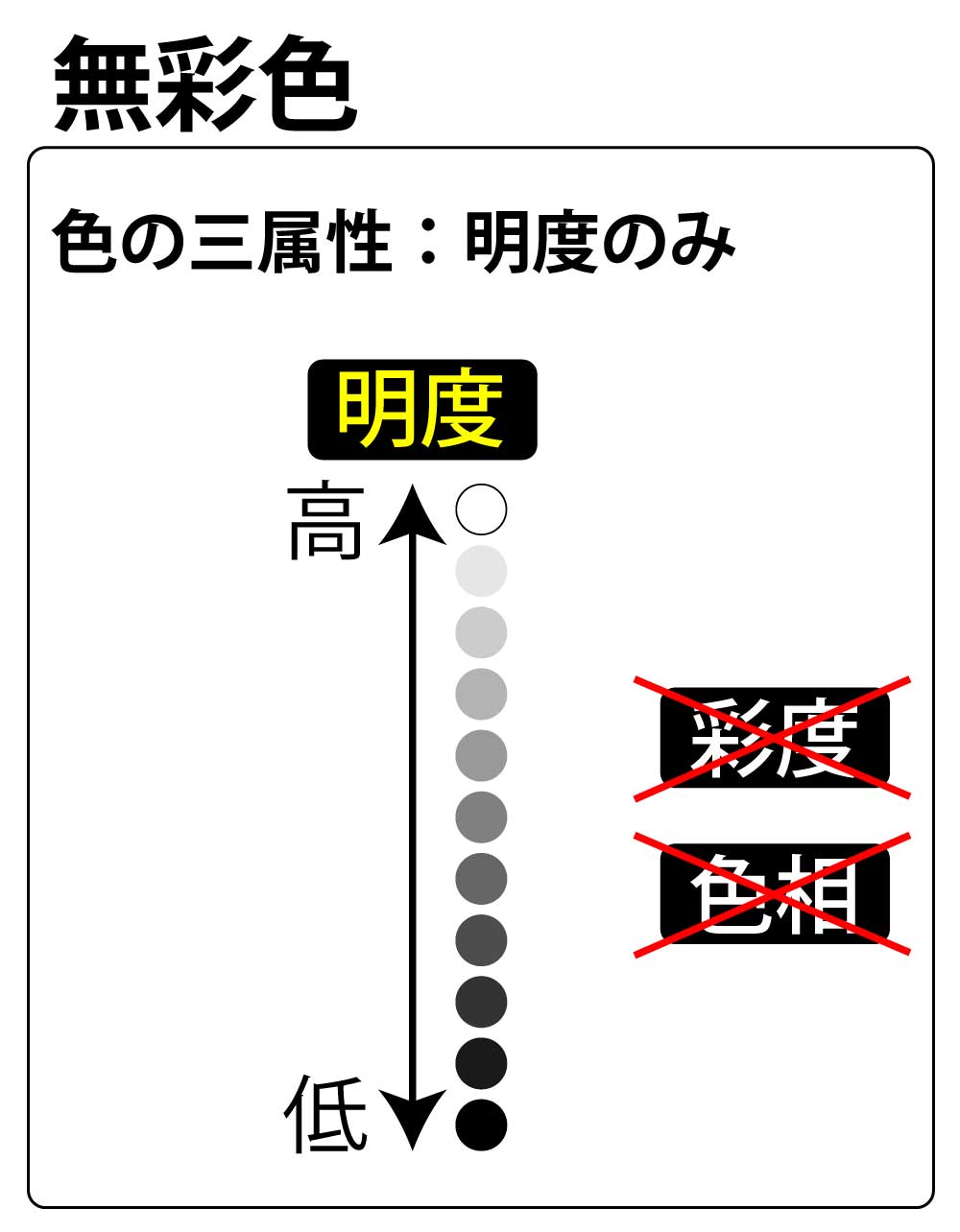
 有彩色と無彩色
有彩色と無彩色


色の三属性を基に色を大きく2つに分類することができます。それは有彩色(ゆうさいしょく)と無彩色(むさいしょく)です。
有彩色には色の三属性である色相・明度・彩度がすべてありますが、無彩色には明度だけしかありません。
そのため、無彩色は黒と白もしくはその中間のグレーだけになります。
カラースキーム(色の組み合わせ)を決める際に、シックなイメージ・落ち着いたイメージを作り出すにあたってこの無彩色が重要な役割を果たします。
どのような媒体であってもアクセシビリティの観点から、文字はもちろんデザインにおいても適度なコントラスト(明暗差)が必要とされます。Web制作では、制作の初期段階では色をつけずにグレースケールでデザインを制作することがよくあります。もちろん最終段階でもチェックします。

 色相
色相

色相は色の持つイメージに大きく関係する属性です。英語表記では「Hue」。
色味そのものに人が持つイメージがあるため、企業がイメージ戦略をおこなう上でコーポレートカラーやロゴマークなどを決める際には特に意識される要素となります。
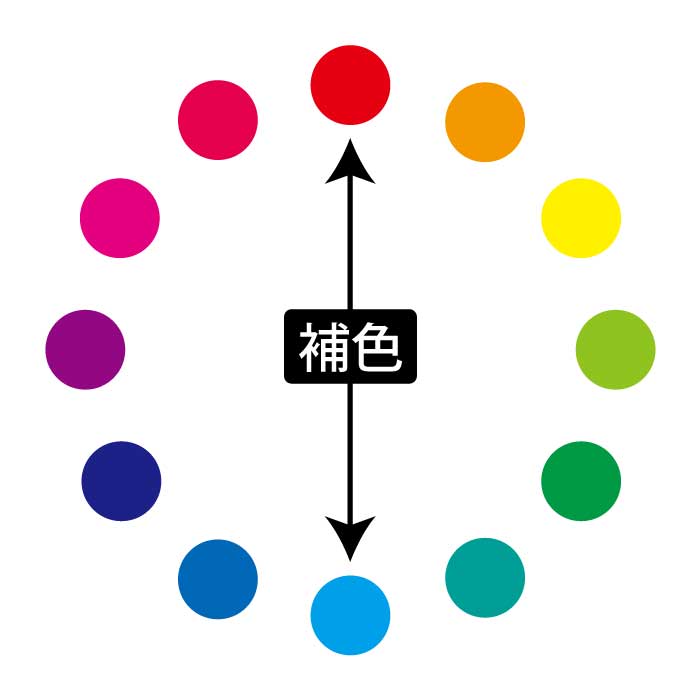
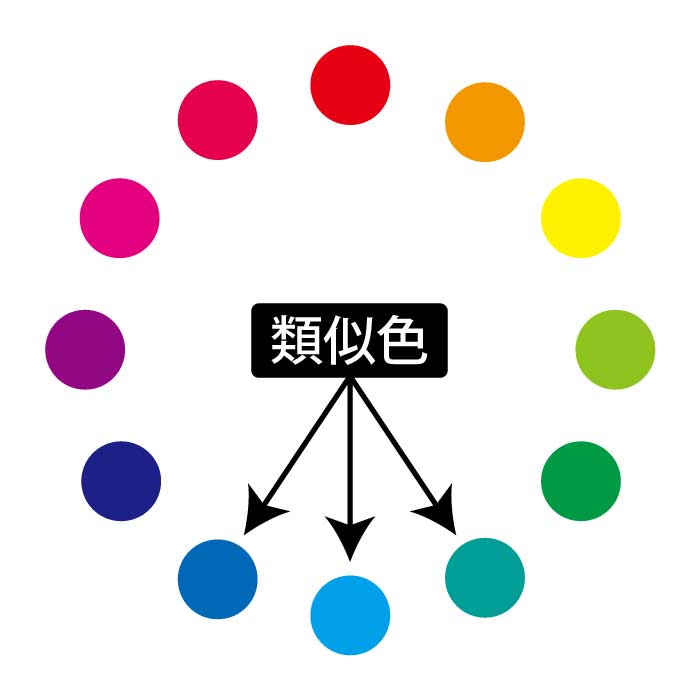
色相は虹の配色を基に色相を環状に並べた色相環で表されます。実際の虹には紫・赤紫がないため色を作り出して加えています。
色相環の反対側に位置する色を補色といい、隣接色を類似色といいます。補色の関係にある2色は相互に目立たせる効果があるため、配色を行う際にアクセントカラーとして利用されます。


《参考リンク》
HUE/360 明度・彩度(トーン)
明度・彩度(トーン)

同じ青色でも濃い青、薄い青、明るい青、暗い青、鮮やかな青、落ち着いた青など様々な色があります。
その違いをつくり出しているのが、明度と彩度です。
明るさの度合いを表すのが明度で明るいほど白に限りなく近づきます。
鮮やかさの度合いを表すのが彩度で彩度が高いほど色味が強く鮮やかです。彩度が低くなるにつれて色味がなくなり無彩色(グレー)になります。
英語表記では、明度は「Value」、彩度は「Chroma」。
トーン(色調)
「トーン(色調)」とは、明度と彩度が同じグループの色相です。このトーンは配色をおこなう上でとても重要な要素となります。
「色相」と「トーン」の二属性で表す「PCCS(Practical Color Co-ordinate System:日本色研配色体系)」がカラーシステムとしては有名で「ヒュートーンシステム」とも呼ばれています。

 純色・清色・中間色
純色・清色・中間色

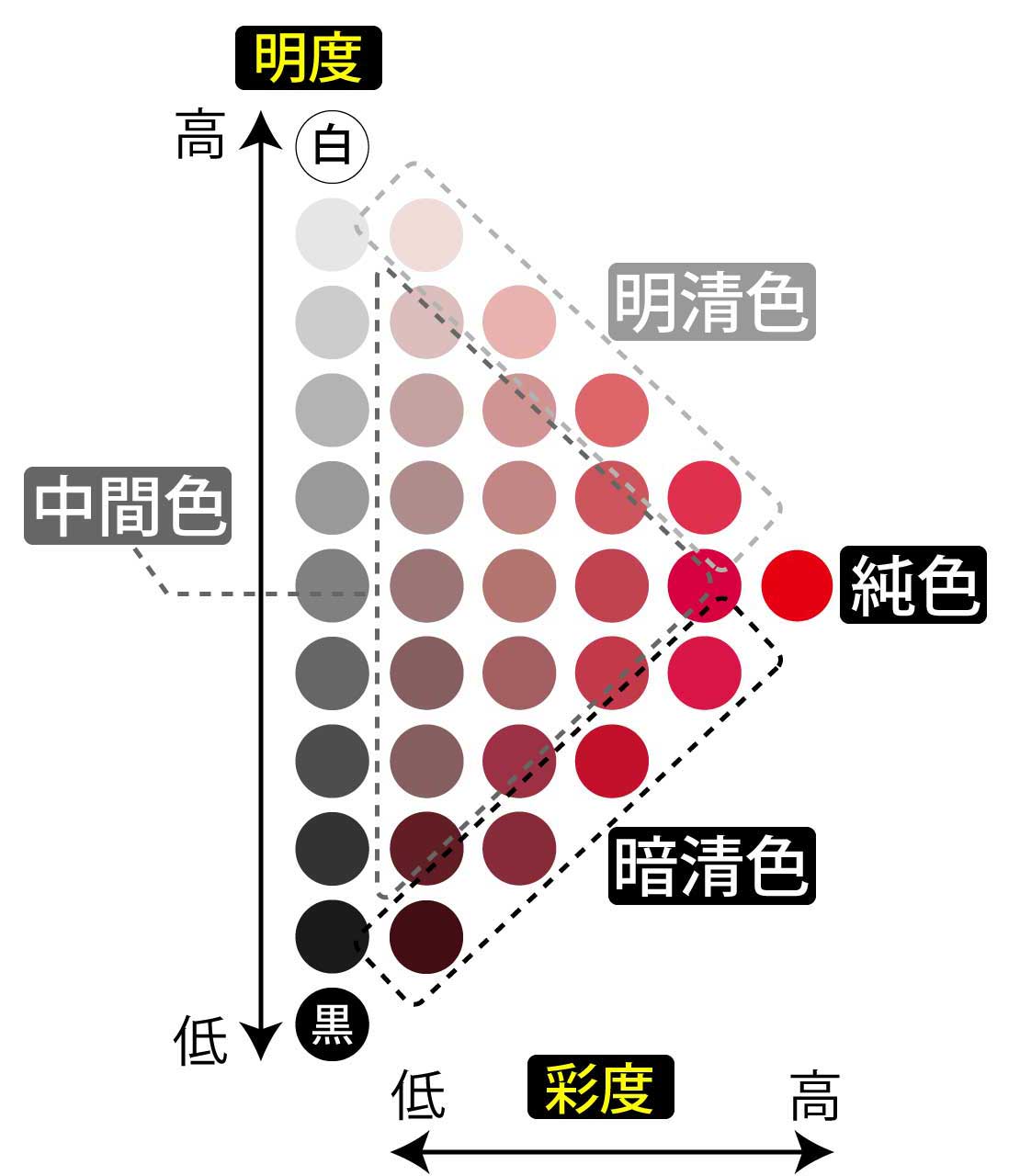
有彩色をさらに分類すると、純色、清色(せいしょく)、中間色に分けることができます。
純色は、色相の中で最も彩度が高い色になります。
清色は純色に白を混ぜた明清色(めいせいしょく)と、黒を混ぜた暗清色(あんせいしょく)の2種類があります。
中間色は、純色に灰色を混ぜた色です。濁った色調から濁色(だくしょく)といわれます。
 混色
混色
色を混ぜ合わせて新しい色を作ることを混色(こんしょく)といいます。
色に関わる仕事をしていなければ混色は、幼少期にクレヨンやクレパスで色を重ね塗りをしたり、学生時代の美術で水彩絵の具を混ぜて新しい色を作った時ぐらいかも知れません。
しかし、普段の生活においても間接的に混色を体験しています。
たとえば、年賀状の印刷などで使っているプリンターですが、インクの交換する際にインクの色がシアン・マゼンダ・イエローの3色があることを確認しているでしょう。テレビなどの液晶モニターでは画面を細かく見れば小さなドットが赤・緑・青に光っているのが確認できます。
 混色の種類-加法混色と減法混色-
混色の種類-加法混色と減法混色-
混色には、色を混ぜ合わせるともとの色より明るくなる加法混色(かほうこんしょく)と、もとの色より暗くなる減法混色(げんぽうこんしょく)の2種類があります。
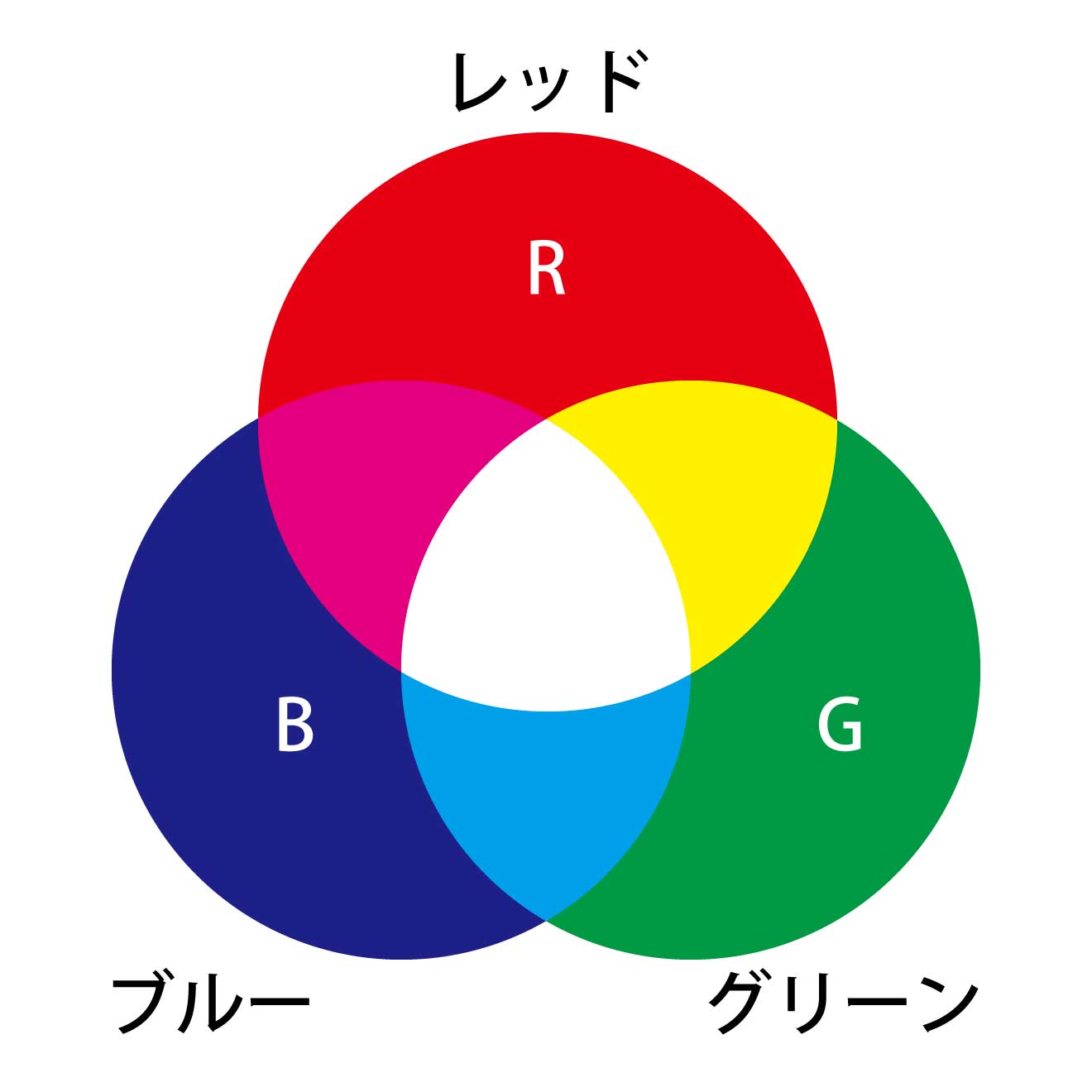
加法混色

加法混色は、混ぜることでもとの色よりより明るくなる混色です。混ぜる色の種類を増やすほど明るさも加算されるためこのようにいわれています。
赤(R)、緑(G)青紫 (B) は「光の三原色」といわれ、これら3つの色光の組み合わせでさまざまな色を表現します。
自ら光を発するモニター、スポットライトや照明器具などがこれにあたります。
混色の方法には、同時加法混色、併設加法混色、掲示加法混色などありますが、WEBサイトや販促物などを制作するにあたっては知らなくても問題ありません。
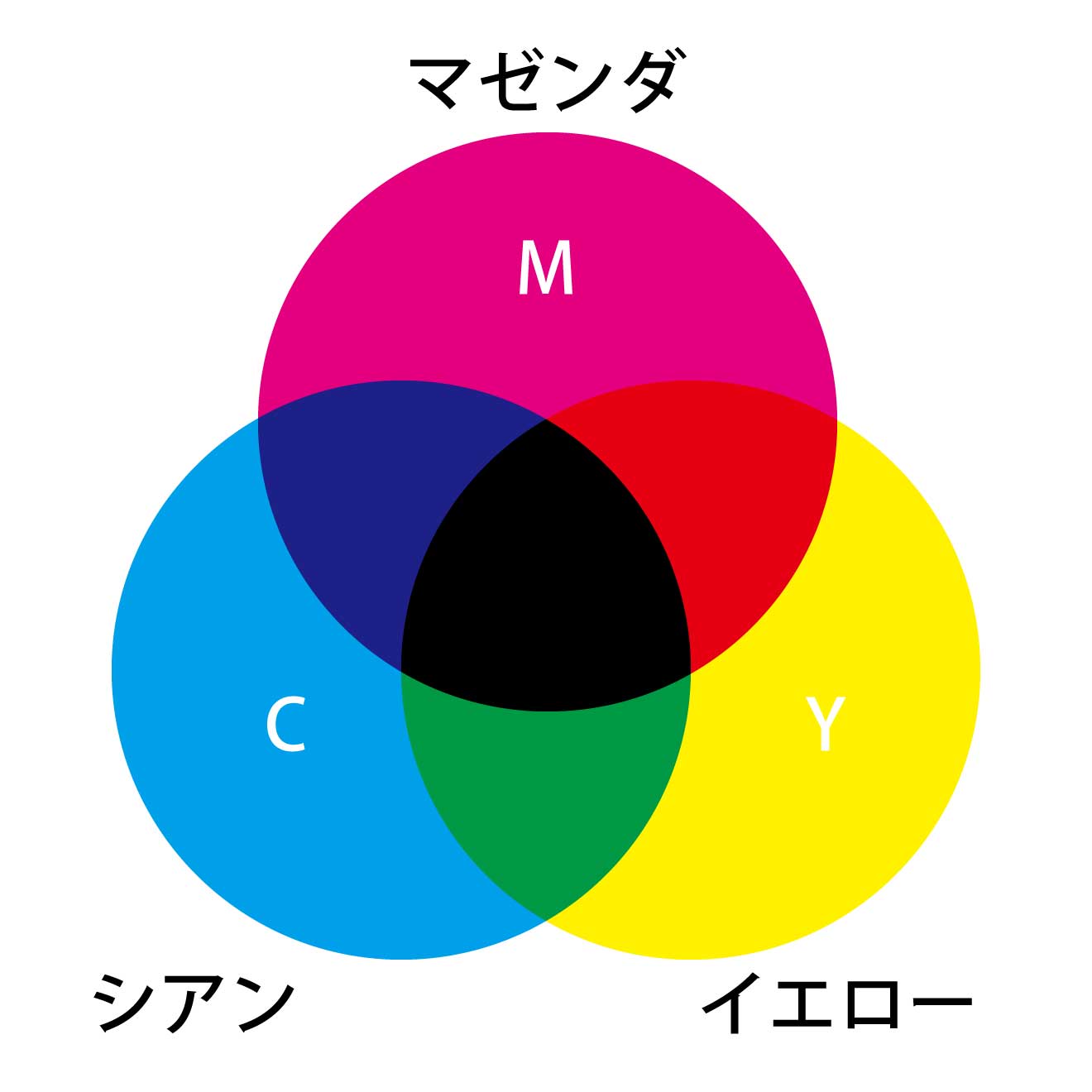
減法混色

減法混色は、色材を混ぜ合わせるともとの色より暗くなる混色方法です。混ぜる色の種類を増やすほど明るさが減少し暗くなります。
シアン(C)、マゼンダ(M)、イエロー(Y)は、加法混色の「光の三原色」に対して「色の三原色」といわれることもあります。
自ら発光せずインクや塗料など色材が光の反射によって色が表現されます。
混色といえば感覚的にこちらのイメージの方がつよいのではないでしょうか。
プリンターなどの印刷用インクや塗料はこのCMYにK(黒)を加えた4色が基本です。現実的に三原色を混ぜて黒を再現することは難しく黒の独立色が使われます。
 カラーモード
カラーモード
WEB制作やグラフィックデザインなどのデザインの実務では媒体に応じてカラーモードを設定する必要があります。
| カラーモード | 混色 | 表示領域 |
| RGBカラー | 加法混色 | 表現領域が広い |
|---|---|---|
| CMYKカラー | 減法混色 | 表現領域が狭い |
RGBカラーモード
加法混色による色の表現をおこなうTVやスマホ・モニターなど、主にWEBサイトやWEBコンテンツを制作する際に使われるカラーモードです。
CMYKカラーモード
減法混色による色の表現をおこなう印刷物や布など、主にグラフィックデザインで使用されるカラーモードです。
RGBカラーモードはCMYKカラーモードに比べて色の表現領域が広く、鮮やかな色が表現できます。そのため、先にRGBカラーモードであるモニターでデザインを制作し後から印刷物を制作した場合には思うように色が出せない場合があります。
また、焦げ茶系・黒系のカラーの印刷ではCMYだけで色を作ると「転ぶ」といわれ意図しない色に印刷されることが起きます。
そのため、鮮やかな色や焦げ茶系・黒系のロゴを制作する際は両方のカラーモードを意識してカラーを選択する必要があります。
Webセーフカラー
Webで使用するカラーはユーザーが使用するデバイス等の違いにより厳密にまったく同じカラーで表示することはできません。 特に淡い色や蛍光色など特定のカラーはモニターで表現することは難しく、意図しない見え方になることがあります。
そのため、Webセーフカラーというインターネット黎明期に登場した、どんな環境やディスプレイ設定でも正確に表示できるように考慮された216色のカラーセットを使用してきました。現在はフルカラー表示(1677万色)が可能なモニターが主流となり、Webセーフカラーの重要性は大幅に低下しましたが、基本のカラーとして参考にされています。
WebではHEXとよばれる「#」以下6桁でカラーを指定します。

